Tampilkan 1 gambar lainnya...
Tampilkan gambar lebih sedikit...
PENTING - Pastikan hanya bertransaksi di phpmu.com demi menjaga keamanan transaksi dan mencegah penipuan. Laporkan seller/penjual nakal yang mengajak transaksi diluar system disini
NIOPROMO : kami memberikan bonus 1 website premium dari produk niozone yang anda beli (buyer) setiap pembelian langsung melalui www.niozone.com/website (Website Official kami), dengan harga pembelian produk minimal 800K. WhatsApp : +62813 6565 5692
PRODUK TERLARIS NIOZONE
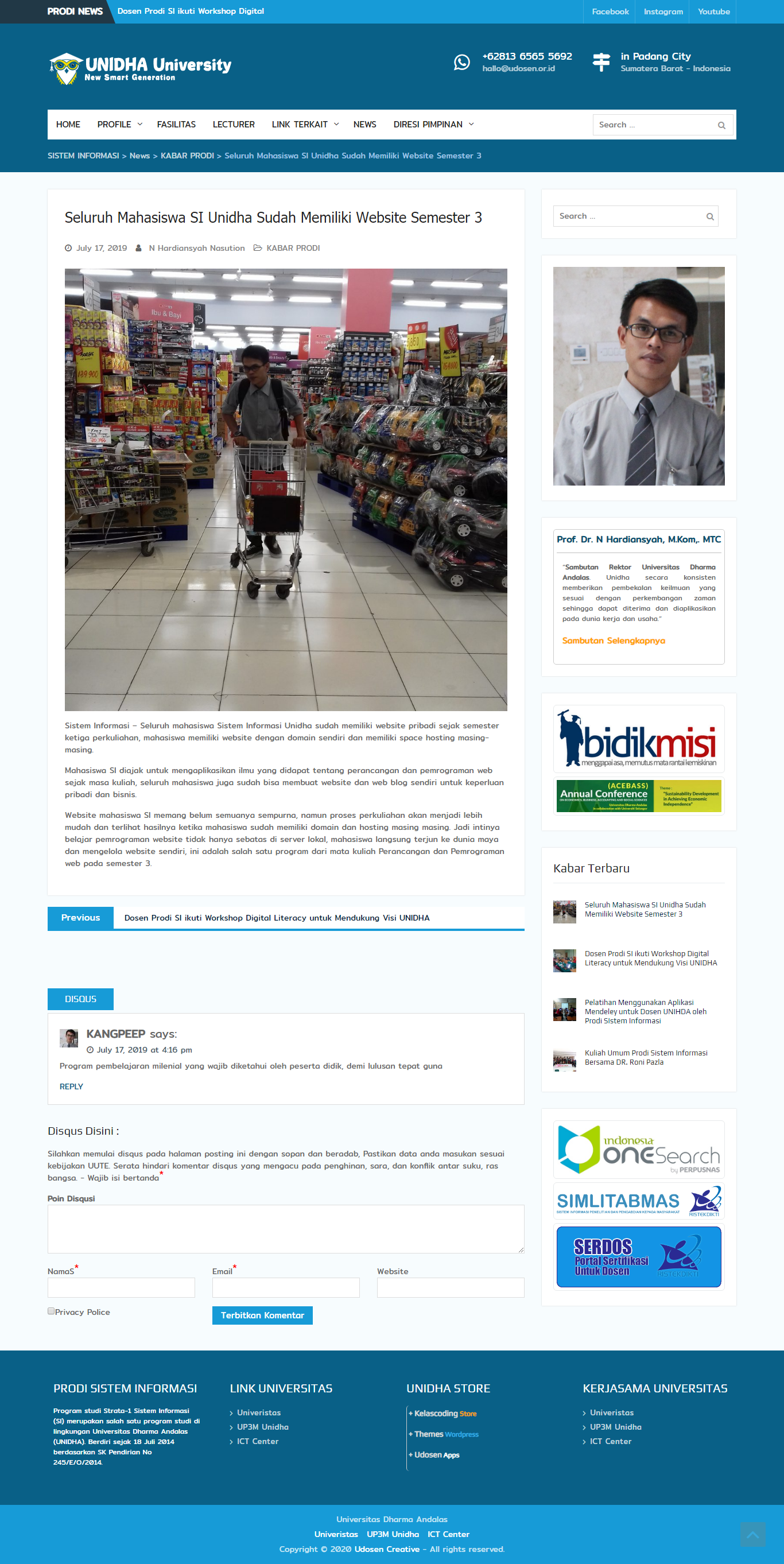
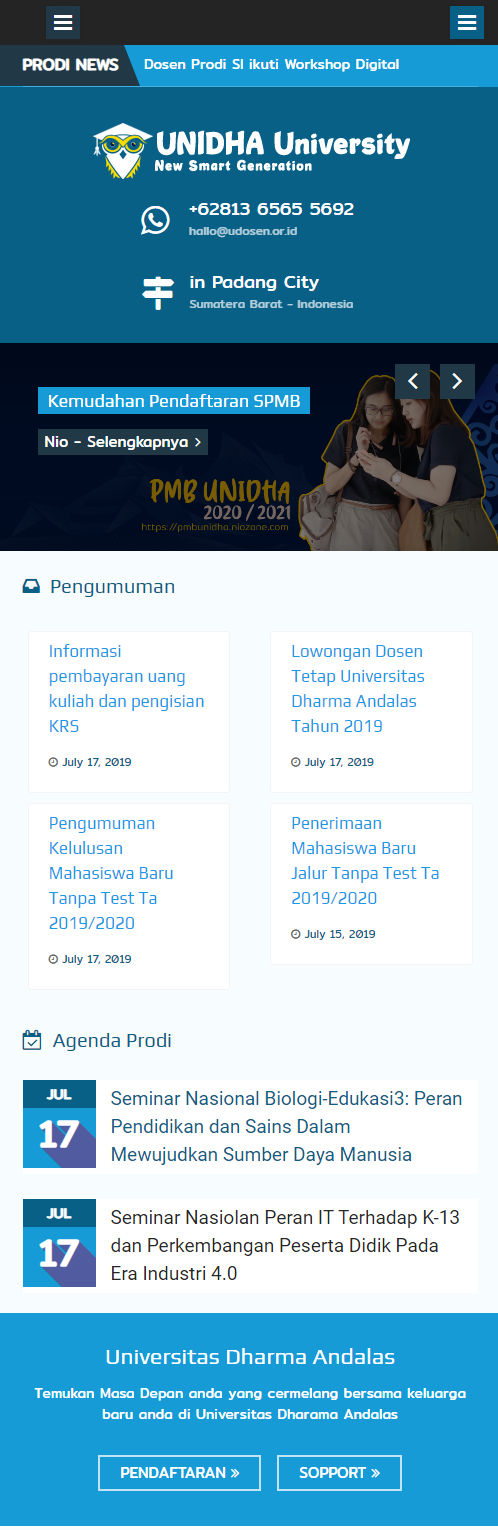
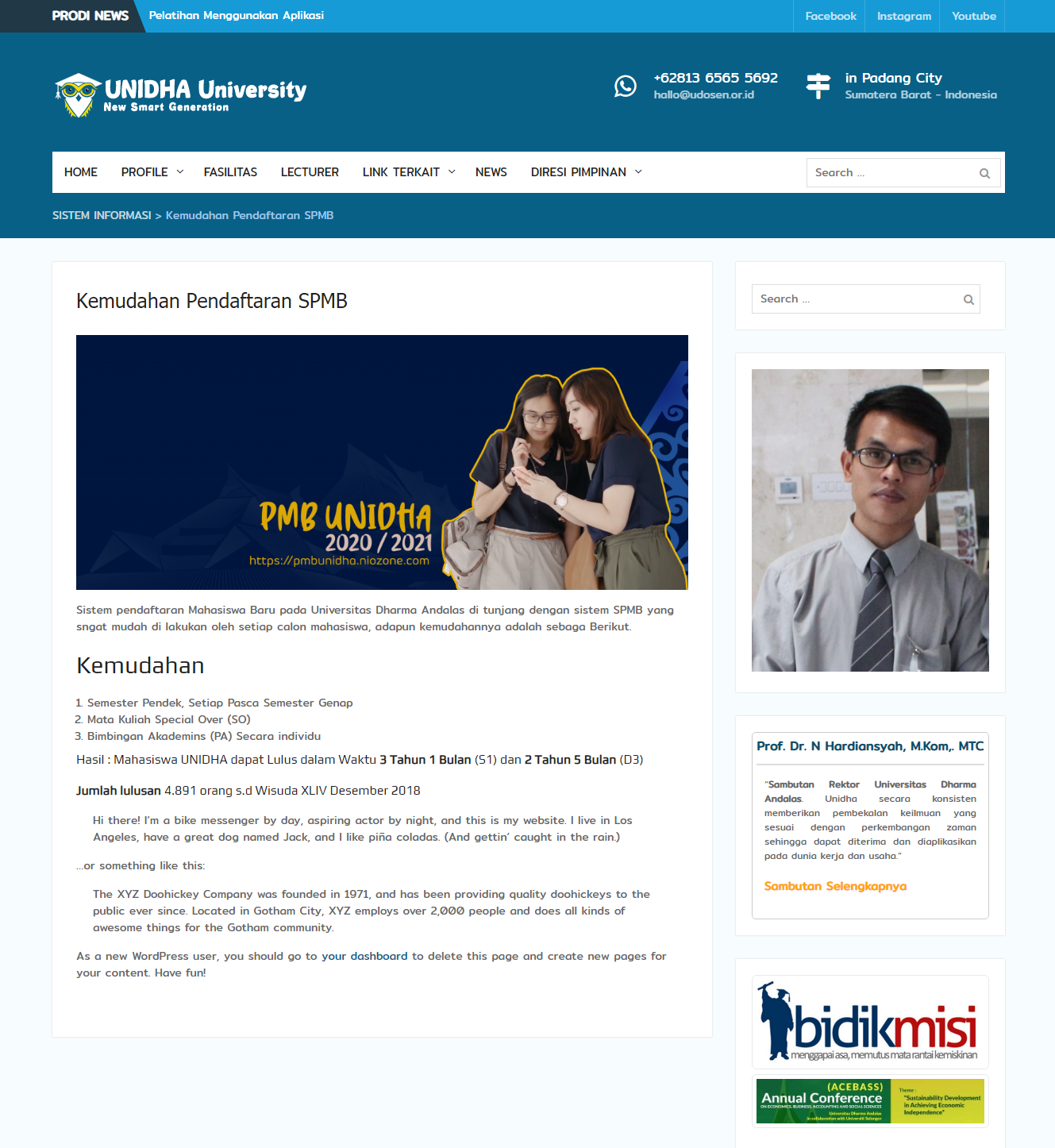
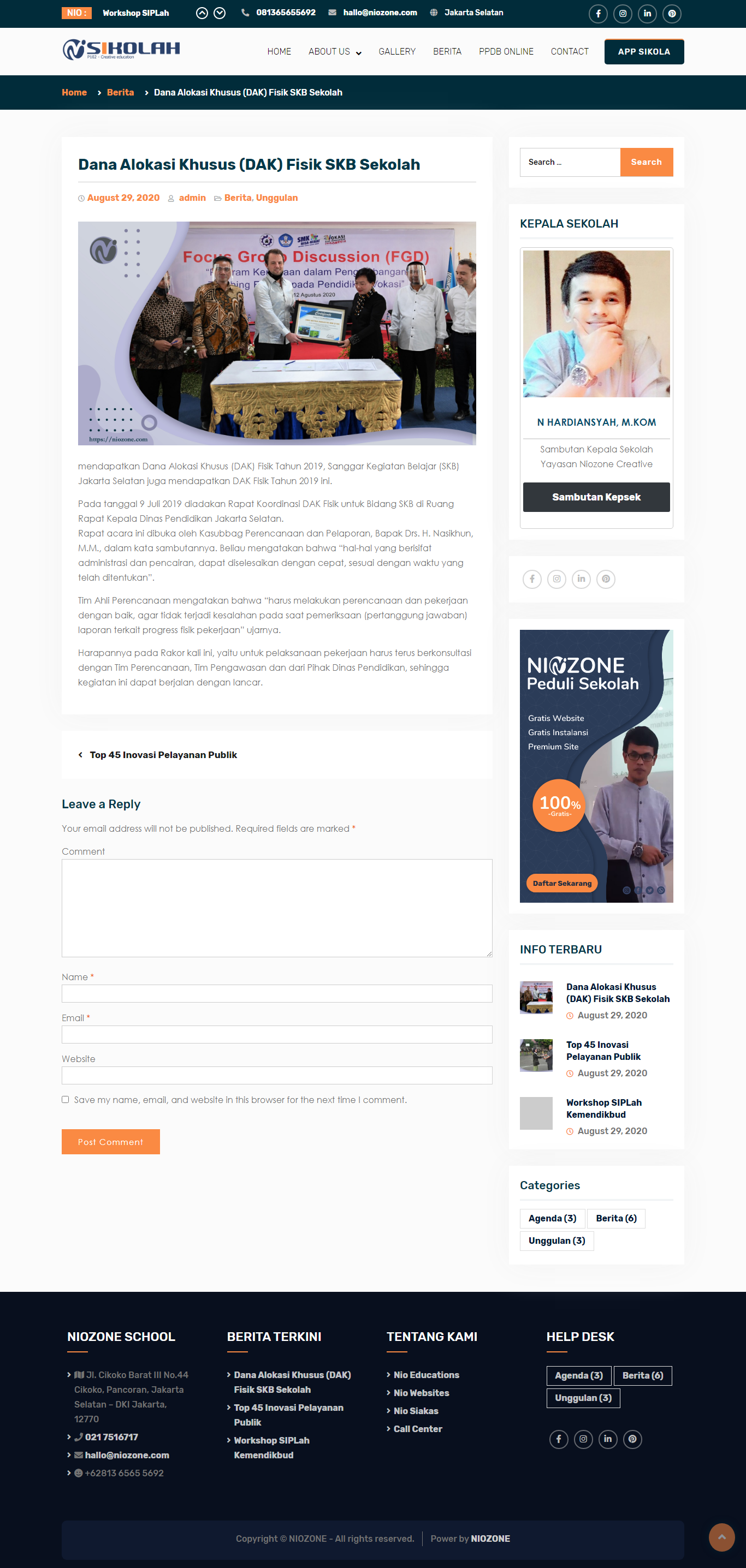
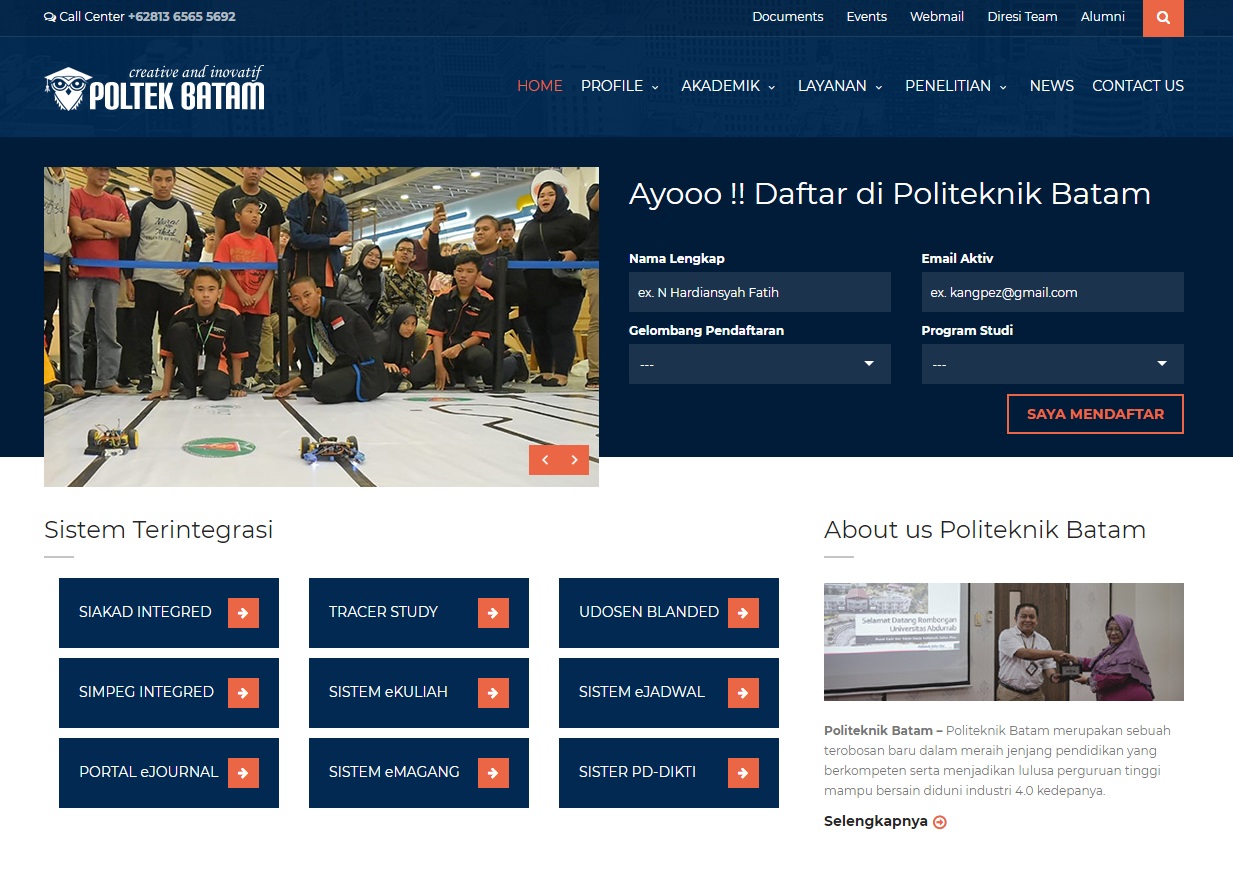
Lihat pengguna website ini pada URL Sumber File
Website P101 University Hub ini sangat fleksibel dan memiliki load yang ringan, dilengakpi dengan Cokie dalam website ini sehingga dapat menympan data pada browser pengunjung yang membuat website ini bisa dibuka dengan hitungan detik. Juga dilengkapi dengan beberapa fitur untuk memenuhi kebutuhan agensi desain, situs website pendidikan dan juga cocok untuk perusahaan, dan usaha kecil.
Butuh Website instansi, kampus, sekolah, perusahaan dan lainnya yang menjamin kualitas terbaik cek disini : https://niozone.com/website/
1. UNIVERSITAS SIMALUNGUN
WEBSITE UNIT LEMBAGA USI
1. Pascasarjana Universitas Simalungun - http://pasca.usi.ac.id/
2. LPM Universitas Simalungun - http://lpm.usi.ac.id/
3. Lembaga Penelitian Universitas Simalungun - http://lp.usi.ac.id/
WEBSITE FAKULTAS USI
1. Fakultas Ekonomi Universitas Simalungun - https://fe.usi.ac.id/
2. Fakultas Hukum Universitas Simalungun - http://fh.usi.ac.id/
3. Fakultas Pertanian Universitas Simalungun - http://fp.usi.ac.id/
4. FKIP Universitas Simalungun - http://fkip.usi.ac.id/
2.PENGGUNA PRODUK
1. STIKes Husada Poso - https://stikeshmposo.ac.id/
2. SMK IBS TQ - https://smkibstq.sch.id/
3. SMK YPC Tasikmalaya - http://smk-ypc.sch.id/
4. Univeristas Muhammadiyah Bone - https://stkipmuhammadiyahbone.ac.id/
FITUR UNGGULAN
1. Theme Options using Customizer API
2. Responsive design
3. Custom Widgets
4. Featured Slider
5. Slider option
6. Custom Menu
7. Menu Settings
8. Logo and title customization
9. Pagination Options
10. Footer Widgets
CATATAN KAMI =======================================
Kami tidak bertanggung jawab atas pengguna yang melanggar hukum dengan menggunakan produk website P101 - Website Prodi Universitas dan Sekolah ini dan kami juga tidak melakukan pengembangan yang dilakukan oleh pihak ke-3 setelah produk kami ini dimiliki.
PRODUK TERLARIS NIOZONE
Lihat pengguna website ini pada URL Sumber File
Website P101 University Hub ini sangat fleksibel dan memiliki load yang ringan, dilengakpi dengan Cokie dalam website ini sehingga dapat menympan data pada browser pengunjung yang membuat website ini bisa dibuka dengan hitungan detik. Juga dilengkapi dengan beberapa fitur untuk memenuhi kebutuhan agensi desain, situs website pendidikan dan juga cocok untuk perusahaan, dan usaha kecil.
Butuh Website instansi, kampus, sekolah, perusahaan dan lainnya yang menjamin kualitas terbaik cek disini : https://niozone.com/website/
1. UNIVERSITAS SIMALUNGUN
WEBSITE UNIT LEMBAGA USI
1. Pascasarjana Universitas Simalungun - http://pasca.usi.ac.id/
2. LPM Universitas Simalungun - http://lpm.usi.ac.id/
3. Lembaga Penelitian Universitas Simalungun - http://lp.usi.ac.id/
WEBSITE FAKULTAS USI
1. Fakultas Ekonomi Universitas Simalungun - https://fe.usi.ac.id/
2. Fakultas Hukum Universitas Simalungun - http://fh.usi.ac.id/
3. Fakultas Pertanian Universitas Simalungun - http://fp.usi.ac.id/
4. FKIP Universitas Simalungun - http://fkip.usi.ac.id/
2.PENGGUNA PRODUK
1. STIKes Husada Poso - https://stikeshmposo.ac.id/
2. SMK IBS TQ - https://smkibstq.sch.id/
3. SMK YPC Tasikmalaya - http://smk-ypc.sch.id/
4. Univeristas Muhammadiyah Bone - https://stkipmuhammadiyahbone.ac.id/
FITUR UNGGULAN
1. Theme Options using Customizer API
2. Responsive design
3. Custom Widgets
4. Featured Slider
5. Slider option
6. Custom Menu
7. Menu Settings
8. Logo and title customization
9. Pagination Options
10. Footer Widgets
CATATAN KAMI =======================================
Kami tidak bertanggung jawab atas pengguna yang melanggar hukum dengan menggunakan produk website P101 - Website Prodi Universitas dan Sekolah ini dan kami juga tidak melakukan pengembangan yang dilakukan oleh pihak ke-3 setelah produk kami ini dimiliki.
Server Requirements :
WEBSITE SUPPORT :
- Wordpress 5.7.1
- Apache 2.4.43 (Support MariaDB 10.4 dan PHP 7)
- phpMyAdmin 5.0.2 - XAMPP Control Panel 3.2.4
- Server 0.9.41, Tomcat 7.0.103

Maaf, Tidak ada data..
1. Terjadi Perubahan harga. Minor Update 2020-08-10 21:03:31 (5 Tahun lalu) 2. Terjadi Perubahan harga. Minor Update 2020-06-05 10:12:37 (5 Tahun lalu) 3. Terjadi Perubahan harga. Minor Update 2020-05-09 04:30:04 (5 Tahun lalu) 4. Terjadi Perubahan harga. Minor Update 2020-05-08 17:31:02 (5 Tahun lalu) 5. Terjadi Perubahan harga. Minor Update 2020-04-16 05:20:35 (5 Tahun lalu)

|
A Sulaiman
Commented On 24 Jul 2020 07:37:52 Di link demo, ada akses ruang admin?
lalu,
Ada yang buat sekolah?...
|

|
Herman mpa X
Commented On 31 Mei 2020 18:57:35 selamat mlm pak, saya mau konsultasi website nio university, sy sdh beli lisensinya, di bagian home...
|

|
AGUS MUKAROM
Commented On 21 Apr 2020 10:17:54 selamat pagi pak, saya mau konsultasi website nio university, sy sdh beli lisensinya, di bagian home...
|
0.0 / 5
5 0 Orang 4 0 Orang 3 0 Orang 2 0 Orang 1 0 Orang
Regular
Rp 1,300,000
92.86
- Dapat Diskon tambahan jika Beli via Akun Premium Members
- Jaminan/Garansi uang kembali!
- Pembaruan di masa mendatang
- Support langsung oleh Seller
- Category
- Web Media Profile
- Author
- N Hardiansyah Fatih
- File Size
- 21 MB
- Sumber File
- httpS://niozone.id/
- Harga
- Rp 1,300,000
2,100,000
(Diskon 38%) - Akses
- Free Akun (Berbayar)
- Nama Lapak
- NIOZONE GROUP
- Published
- 16 Apr 2020, 06:36:33 WIB
- Last Update
- 10 Agu 2020, 21:03:31 WIB
- Download
- 77 kali
- Tags
- Cross Platform Programming, CSS Templates, Database Programming, PHP, Programming, Web Design, Web Programming, Website, Website Building, Website Templates,