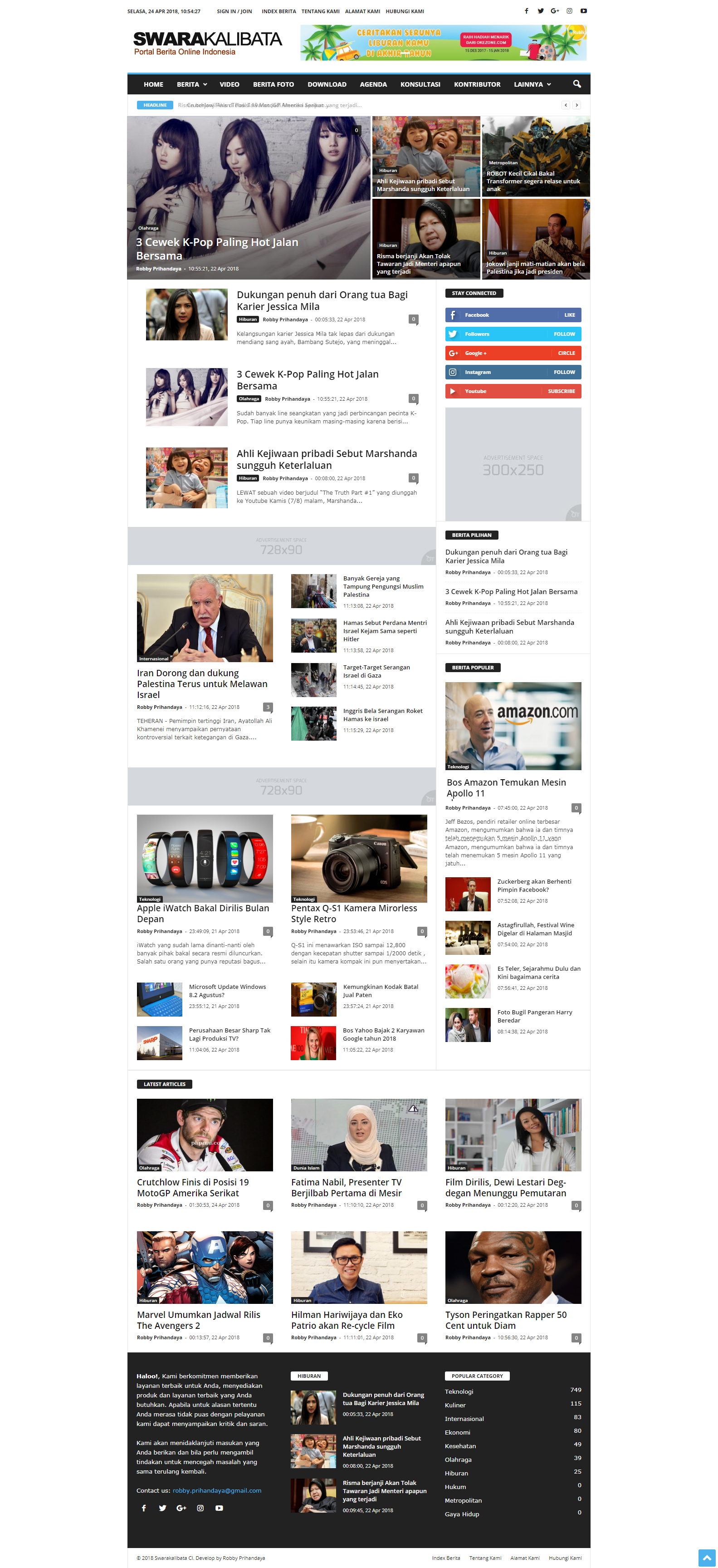
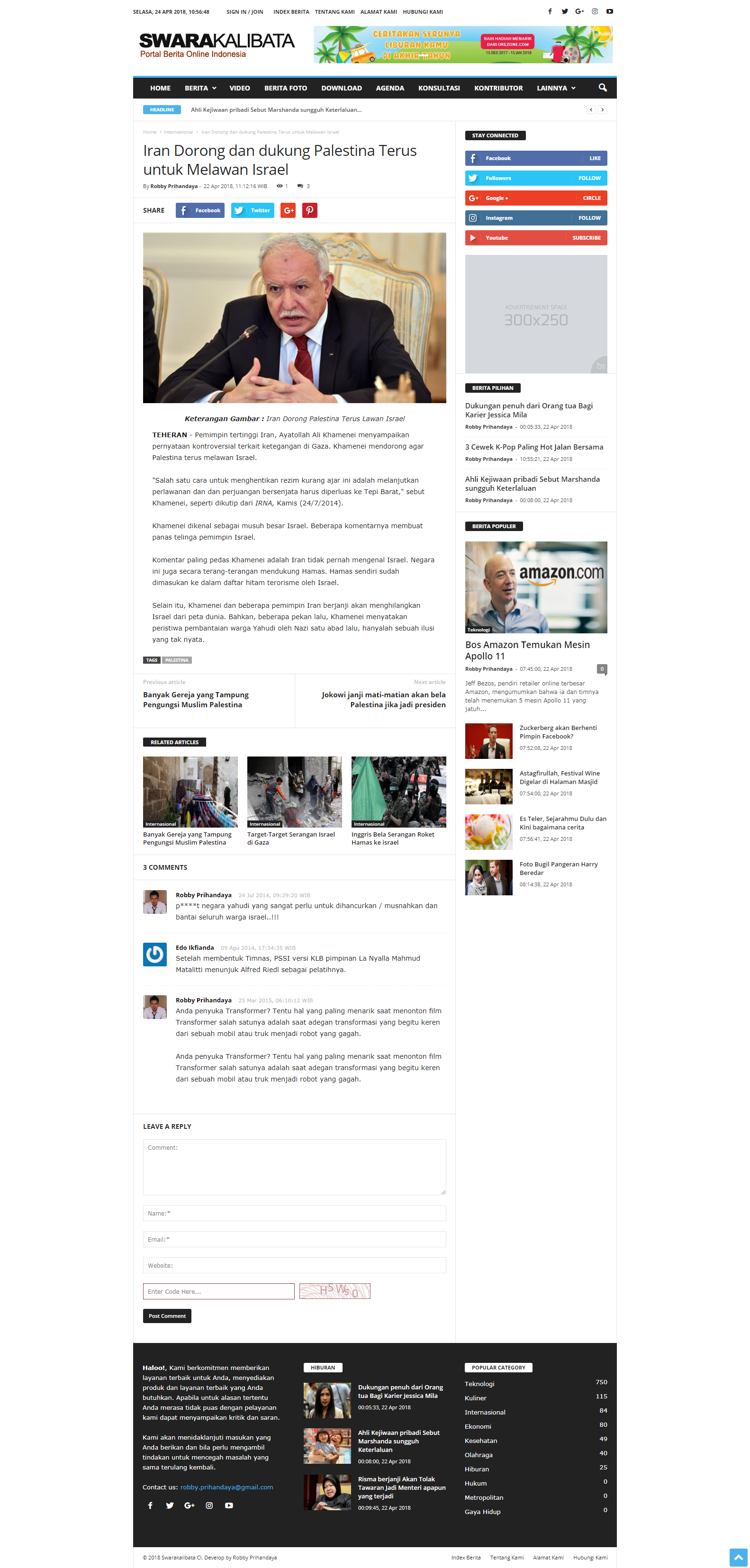
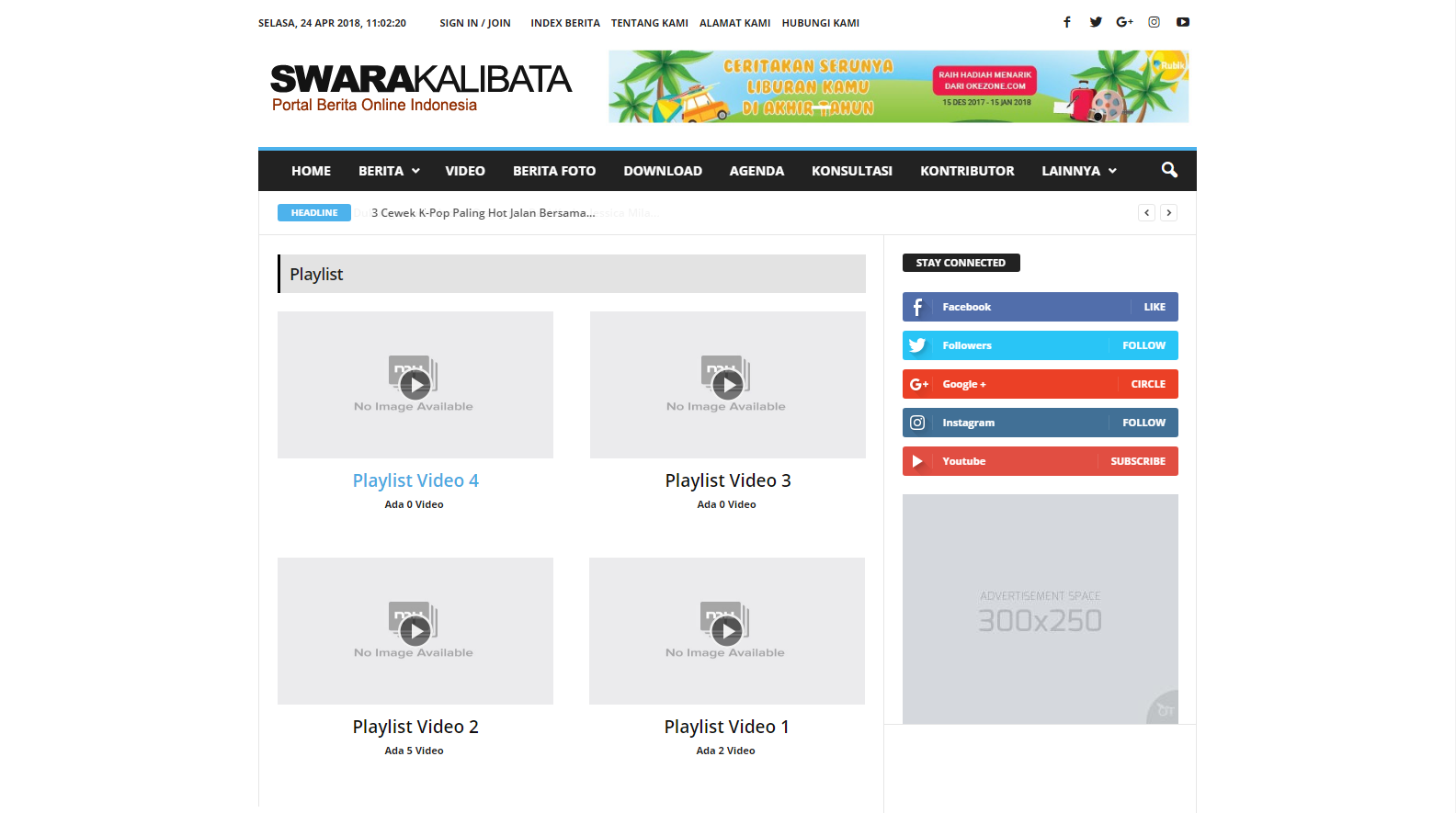
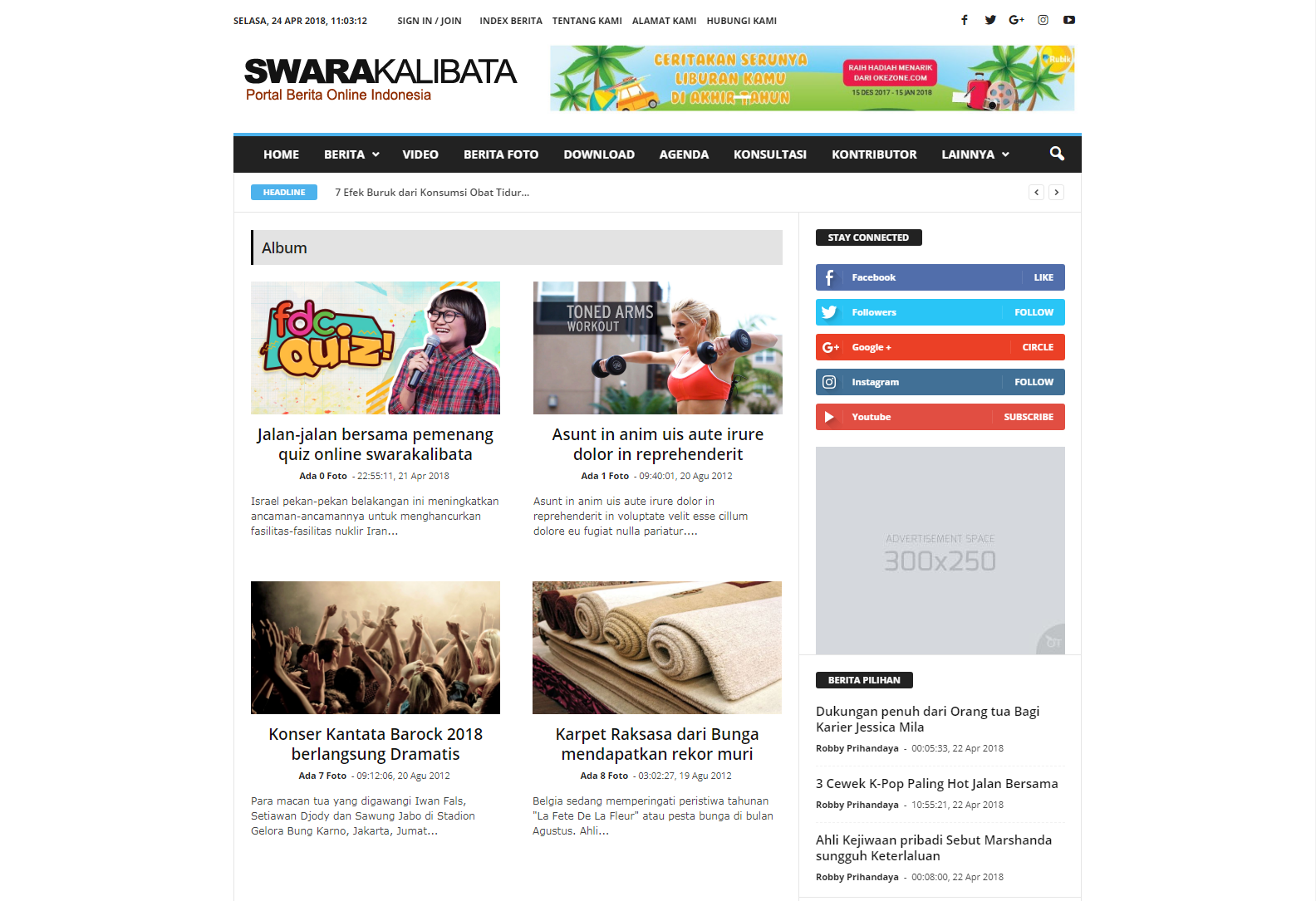
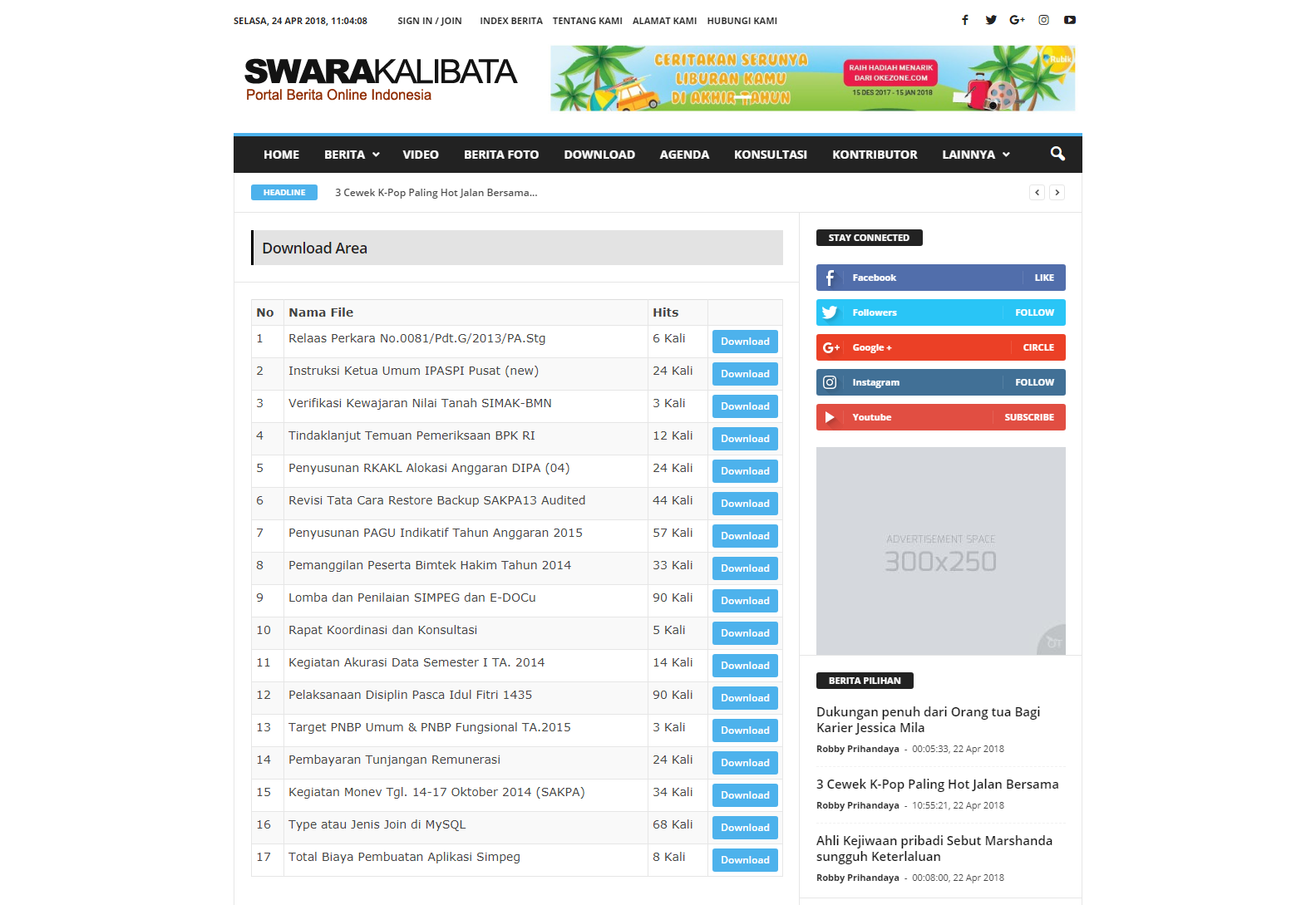
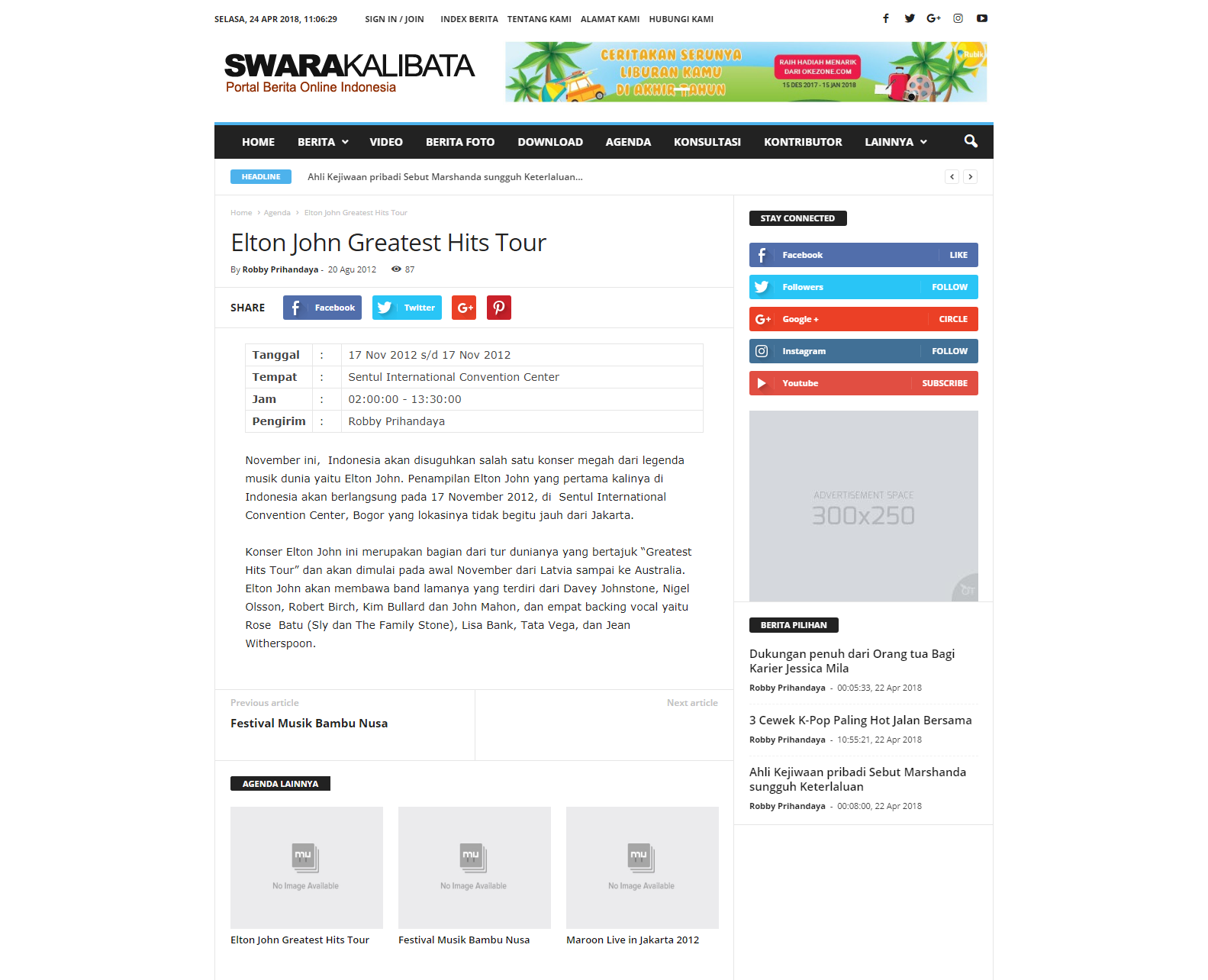
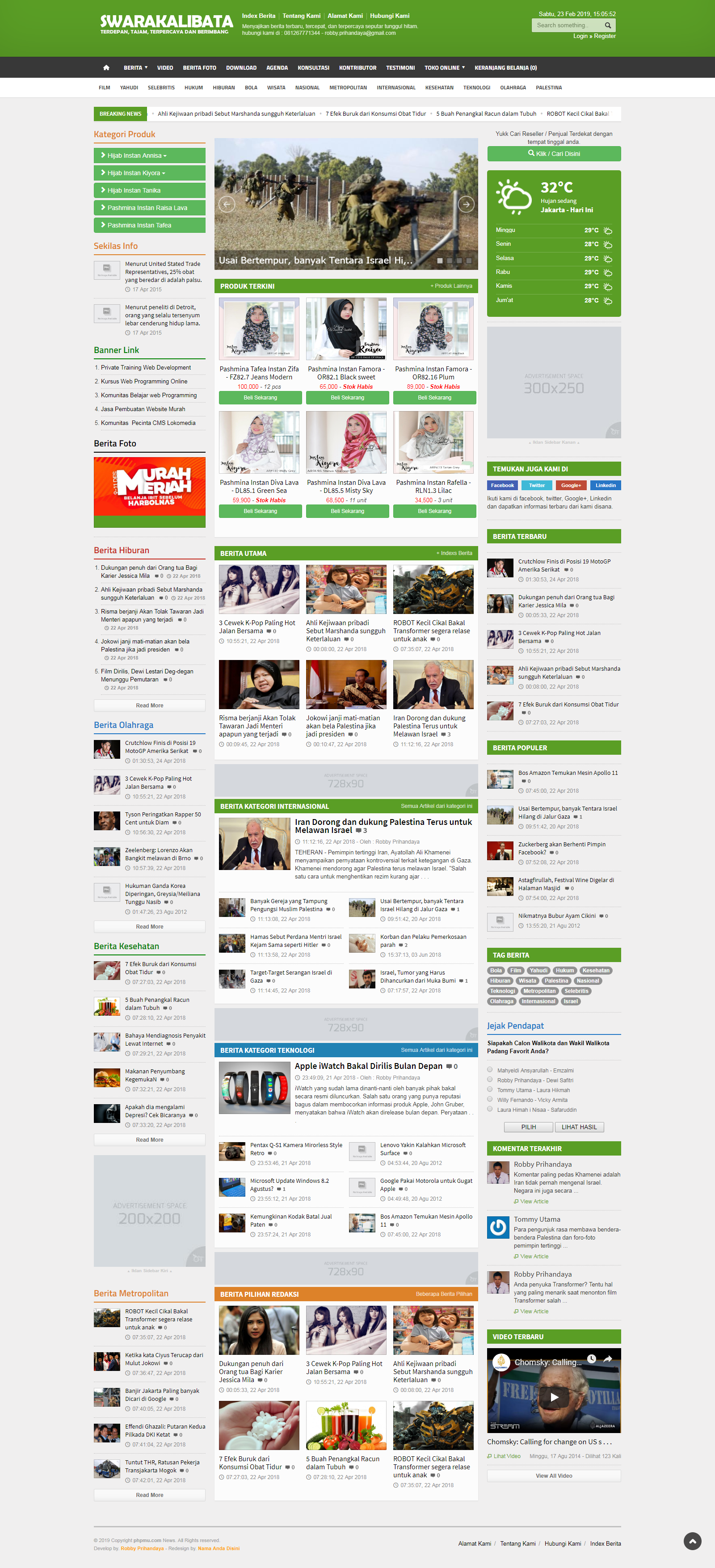
Newsmag Swarakalibata Ci - Premium Magazine Newspaper Responsive Template
Oleh PHPMU.Com Team
Diunduh 288x
Tampilkan 2 gambar lainnya...
Tampilkan gambar lebih sedikit...
PENTING - Pastikan hanya bertransaksi di phpmu.com demi menjaga keamanan transaksi dan mencegah penipuan. Laporkan seller/penjual nakal yang mengajak transaksi diluar system disini
Newsmag Swarakalibata Ci - Premium Magazine Newspaper Responsive Template adalah template premium yang dikembangkan khusus untuk anda yang haus akan design-design terbaik dari zaman now, template Newsmag versi Swarakalibata Ci ini dikembangkan oleh teman-teman dari phpmu.com dari template premium newsmag versi Wordpress yang memang salah satu template wordpress terpopuler pada saat ini, dan butuh waktu kurang lebih 7 hari untuk mengkonversikan + menyelesaikannya.
awalnya template ini ingin kami bagikan secara gratis, tapi setelah mempertimbangkan beberapa hal terutama karena memang template ini sumbernya tidaklah gratis, juga kami sudah mengorbankan banyak waktu untuk mengerjakannya, dan juga dikerjakan secara team maka dengan berat hati terpaksa kita bebankan sedikit biaya.
mudah-mudahan bisa dimanfaatkan dengan baik kedepannya dan bisa menjadi sumber penghasilan tambahan juga untuk teman-teman yang sudah menggunakan untuk keperluan projectnya. jika ada kendala atau pertanyaan lainnya bisa ditanyakan pada form dibawah berikut.
Cara Pasang Template :
=========================================================================================
1. Copy folder template/phpmu-newsmag ke folder template pada CMS Swarakalibata
2. Copy folder views/phpmu-newsmag ke folder application/views pada CMS Swarakalibata
3. login ke halaman admin, arahkan ke menu Modul Web - Template Website
Klik tambahkan data pada sudut kanan dan lengkapi inputan yang muncul :
Judul : PHPMU Newsmag - Template Swarakalibata Premium
Pembuat : PHPMU.Com Team
folder : phpmu-newsmag
Selesai, selamat menikmati sesnsasi template baru ini... ^_^
awalnya template ini ingin kami bagikan secara gratis, tapi setelah mempertimbangkan beberapa hal terutama karena memang template ini sumbernya tidaklah gratis, juga kami sudah mengorbankan banyak waktu untuk mengerjakannya, dan juga dikerjakan secara team maka dengan berat hati terpaksa kita bebankan sedikit biaya.
mudah-mudahan bisa dimanfaatkan dengan baik kedepannya dan bisa menjadi sumber penghasilan tambahan juga untuk teman-teman yang sudah menggunakan untuk keperluan projectnya. jika ada kendala atau pertanyaan lainnya bisa ditanyakan pada form dibawah berikut.
Cara Pasang Template :
=========================================================================================
1. Copy folder template/phpmu-newsmag ke folder template pada CMS Swarakalibata
2. Copy folder views/phpmu-newsmag ke folder application/views pada CMS Swarakalibata
3. login ke halaman admin, arahkan ke menu Modul Web - Template Website
Klik tambahkan data pada sudut kanan dan lengkapi inputan yang muncul :
Judul : PHPMU Newsmag - Template Swarakalibata Premium
Pembuat : PHPMU.Com Team
folder : phpmu-newsmag
Selesai, selamat menikmati sesnsasi template baru ini... ^_^

Maaf, Tidak ada data..

|
ferdiansyah
Commented On 14 Feb 2025 23:57:04 Mau nanya, ini yg CMS Berita Poshbloc yang free kok masih pending ya padahal sudah lebih 5 hari min ...
|

|
seo Google
Commented On 24 Feb 2024 16:07:37 p...
|

|
Ahmad Sulaiman Siregar
Commented On 08 Sep 2020 10:38:55 Ini bisa untuk Swarakalibata versi berapa ya gan?...
|

|
Muhammad Hafid
Commented On 03 Sep 2019 15:56:56 ada pilihan warna merah mas?...
|

|
Ali Akbar Hasan
Commented On 23 Mei 2019 23:02:49 web demonya mana bro...?...
|

|
diwa abdee negara
Commented On 18 Mar 2019 19:48:56 mikum . maaf mas sya mau tanya, untuk ubah url biar tidak ada ........com/berita/detail/...............
|

|
Muhammad Ngafif
Commented On 13 Jan 2019 19:54:37 "Bukhari al Muslim" : Terimakasih mas, sudah diutak atik bisa juga ternyata.....
|

|
Bukhori Muslim
Commented On 07 Jan 2019 06:23:12 "Muhammad Ngafif" : Seperti ini caranya :
.container {
position: relative;
text-align: cent...
|

|
Muhammad Ngafif
Commented On 05 Jan 2019 23:50:55 assalamu'alaikum
"mas Bukhari al Muslim" bagaimana cara merubah tampilan keterangan gambar di singl...
|

|
Eko siswanto
Commented On 10 Des 2018 11:58:07 keren, loading cepet
usul, kalau bisa di tambahkan "Artikel Terkait" di tengah konten.
terima ...
|
0.0 / 5
5 0 Orang 4 0 Orang 3 0 Orang 2 0 Orang 1 0 Orang
Regular
Rp 185,000
13.21
- Dapat Diskon tambahan jika Beli via Akun Premium Members
- Jaminan/Garansi uang kembali!
- Pembaruan di masa mendatang
- Support langsung oleh Seller
- Category
- Web Media Portal
- Author
- PHPMU.Com Team
- File Size
- 670 KB
- Sumber File
- https://phpmu.com
- Harga
- Rp 185,000
195,000
(Diskon 5%) - Akses
- Free Akun (Berbayar)
- Nama Lapak
- Raja Aplikasi Indonesia
- Published
- 24 Apr 2018, 11:55:20 WIB
- Last Update
- Tidak ada data
- Download
- 288 kali
- Tags
- CodeIgniter, Cross Platform Programming, CSS Templates, Database Programming, PHP, Programming, Web Design, Web Programming, Website, Website Building, Website Templates,