Tampilkan 3 gambar lainnya...
Tampilkan gambar lebih sedikit...
PENTING - Pastikan hanya bertransaksi di phpmu.com demi menjaga keamanan transaksi dan mencegah penipuan. Laporkan seller/penjual nakal yang mengajak transaksi diluar system disini
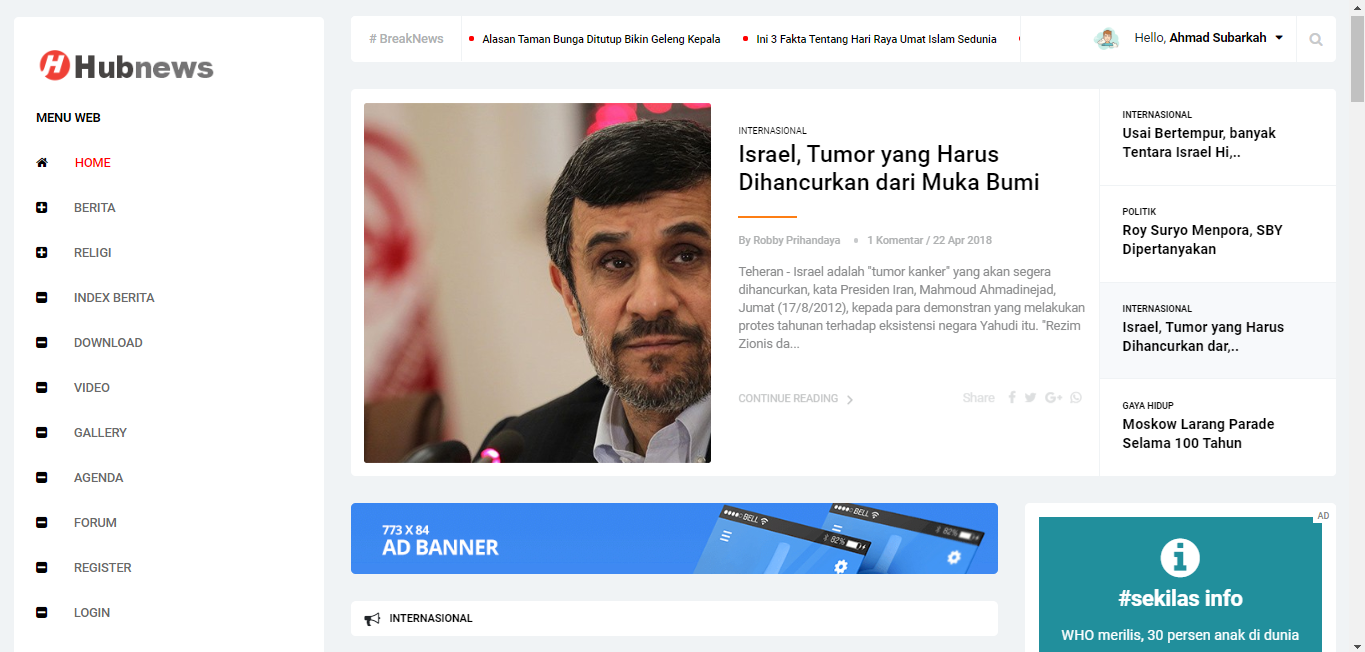
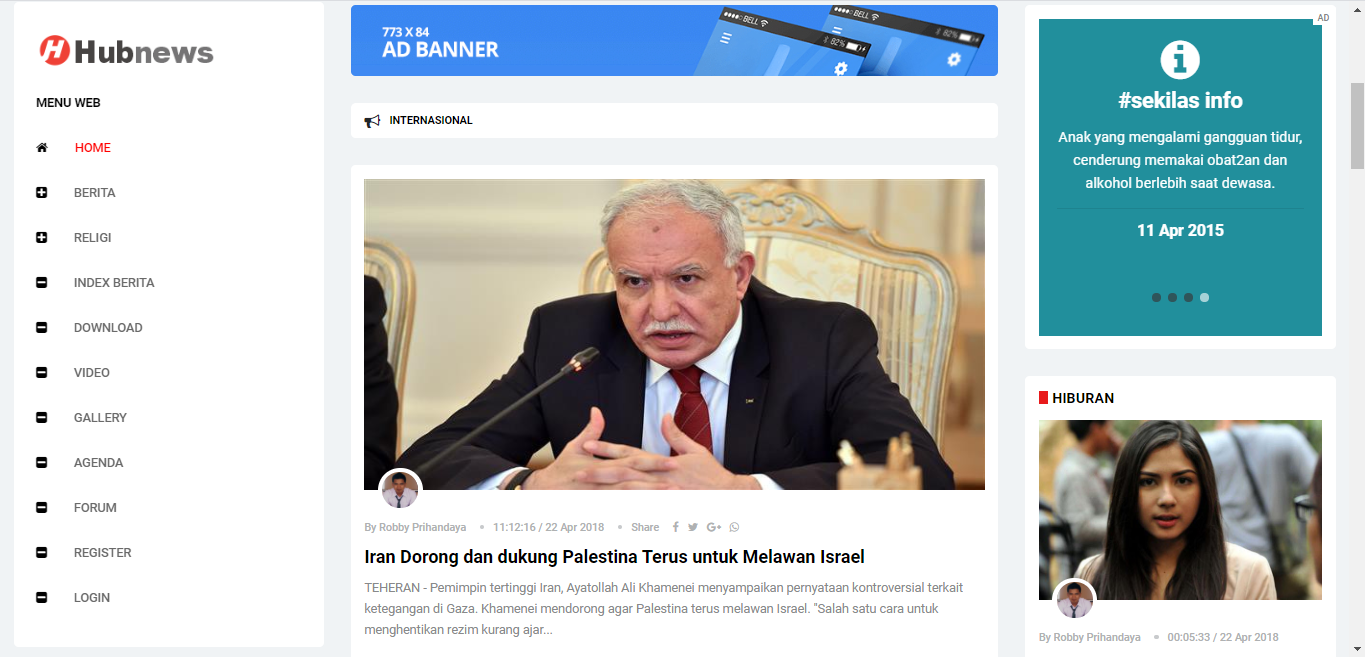
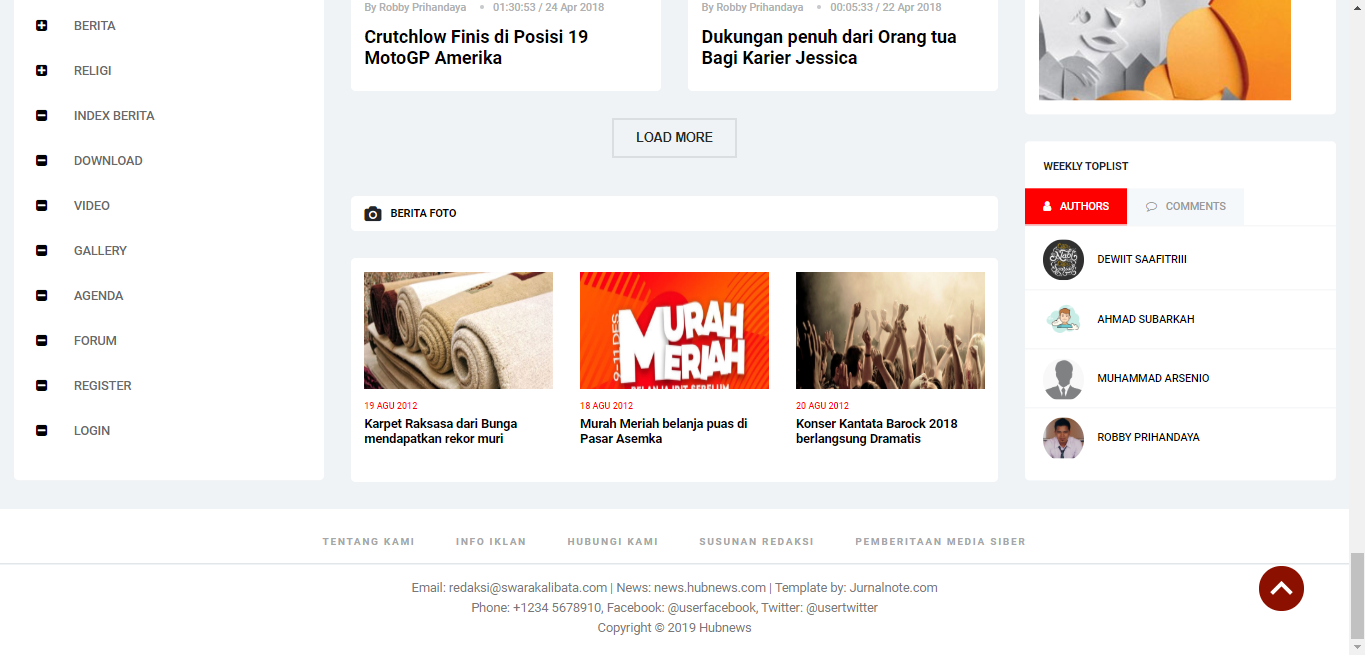
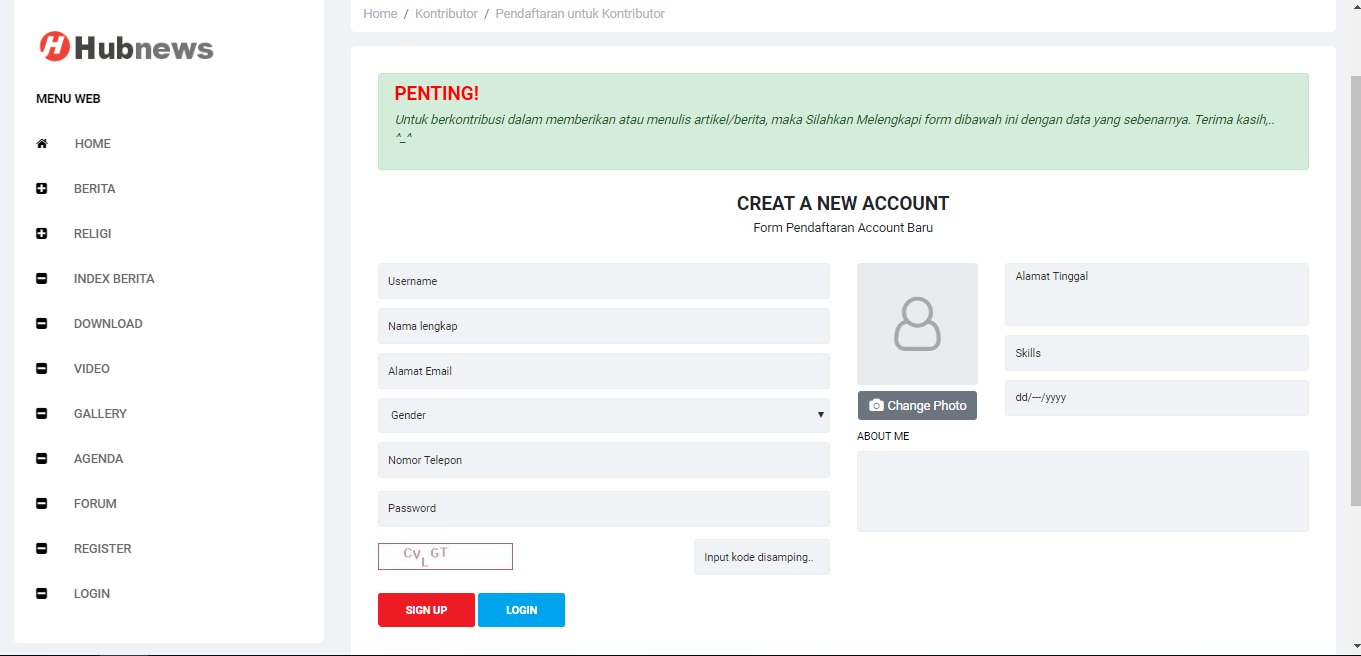
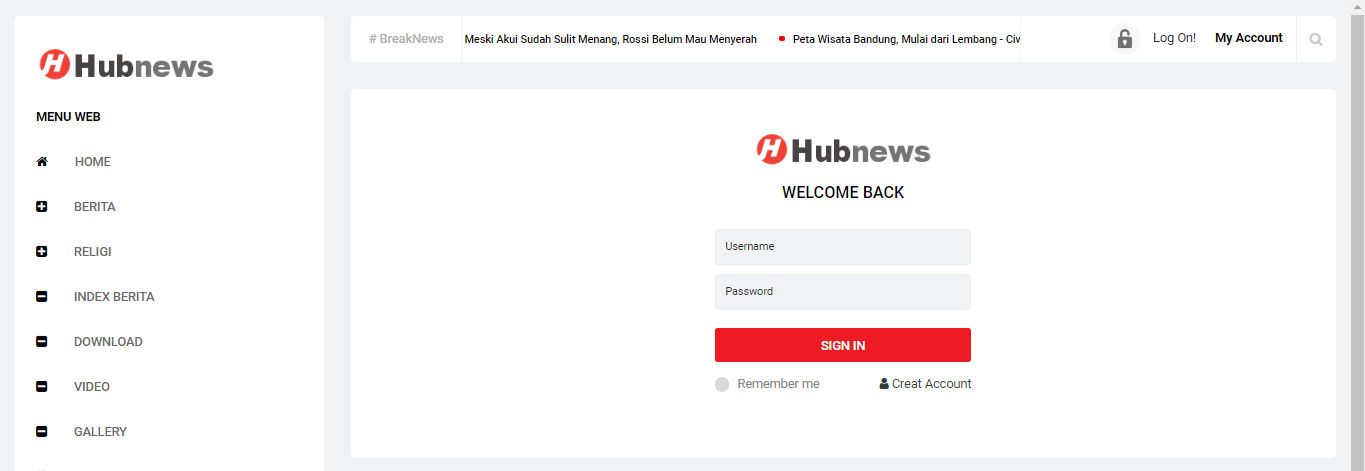
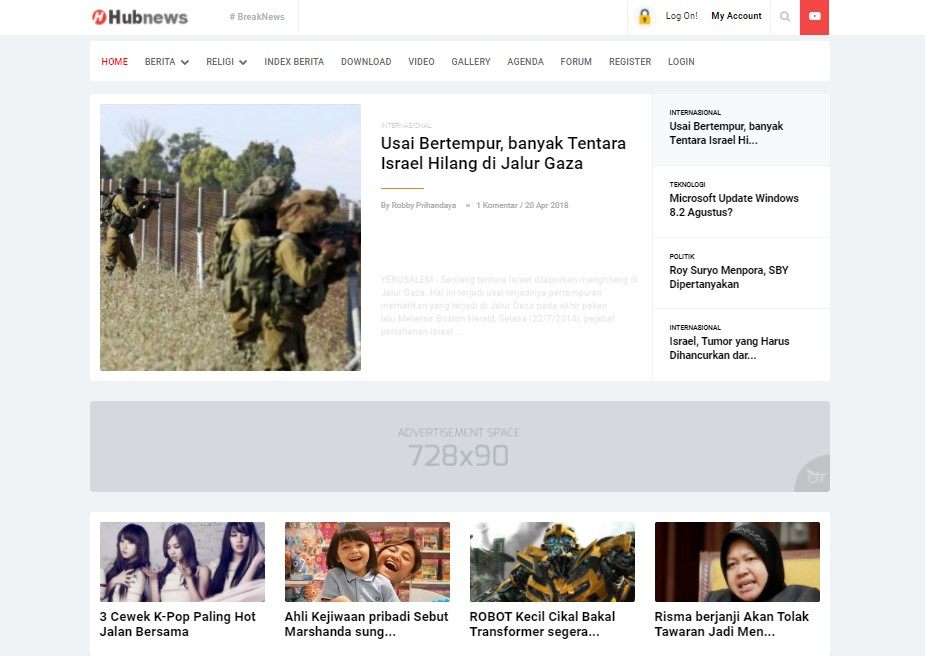
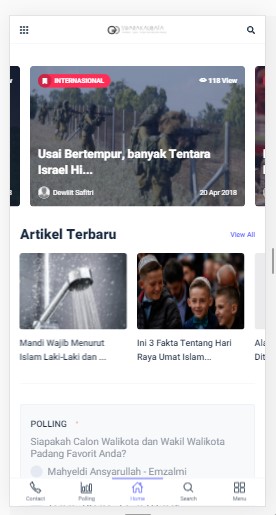
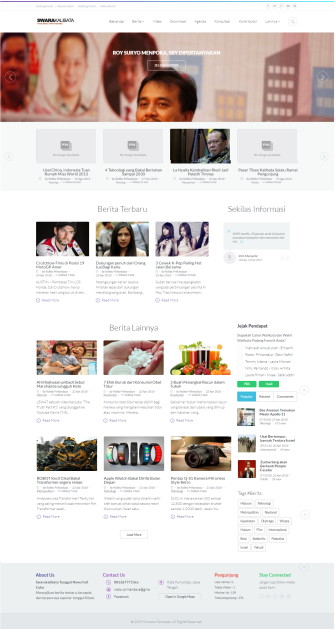
Alhamdulillah garapan template satu lagi, selesai Hubnews Magazine Template Blog Swarakalibata V.8.0 Responsive
Newshub Magazine adalah template berita Swarakalibata yang bersih dan modern. Merupakan pilihan tepat untuk situs berita, dan blog Anda.
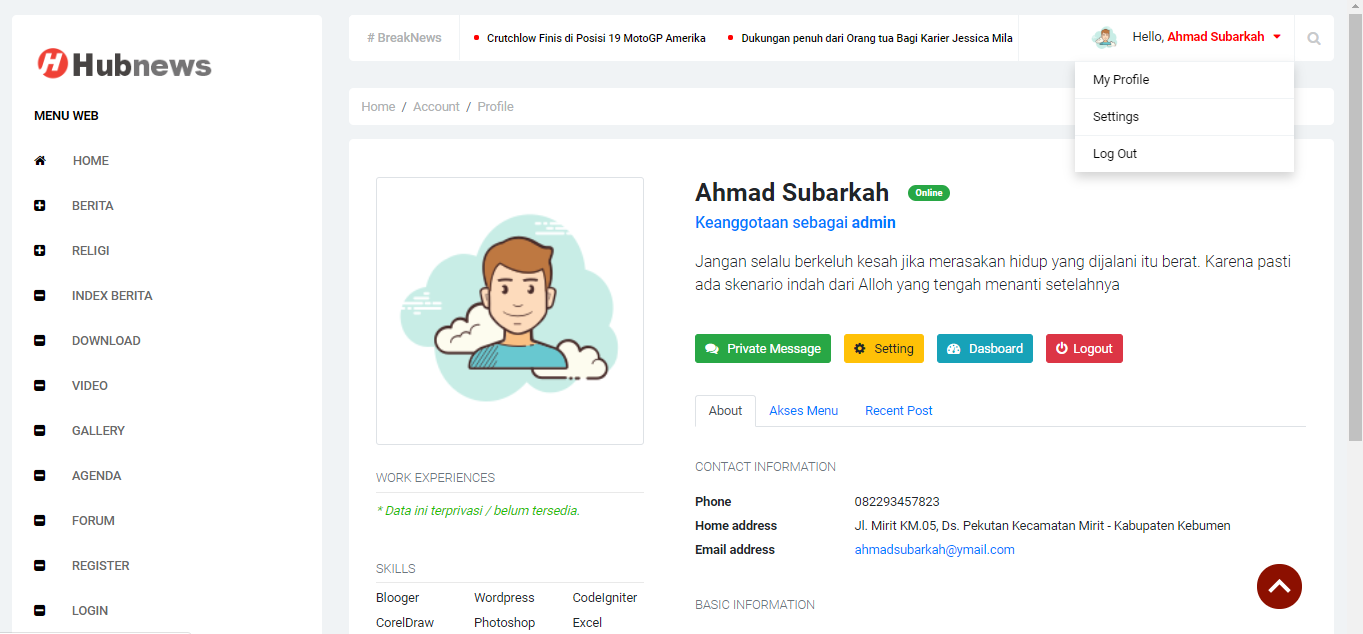
Template ini memiliki fitur tambahan untuk myaccount di frontend.
Features Tambahan dari yang sudah ada di swarakalibata:
+ halaman profile
+ manajemen profile (edit dan update)
+ frontend akses menu
+ frontend posting berita
+ halaman account
------------------------------------------------------------------------
Cara Install Template:
1. Copy folder "hubnews" ke dalam folder: application/views
2. Copy folder "subis" ke dalam folder: template/
- Login ke halaman admin, arahkan ke menu Modul Web - Template Website
- Klik tambahkan data pada sudut kanan dan lengkapi inputan yang muncul :
Judul : Hubnews Magazine Template Premium
Pembuat : Muh Ngafif
folder : hubnews
3. Copy file Myaccount.php dan pastekan ke folder: application/controller/
selengkapnya proses installnya ada dipaket zip
Preview Demo
username : demo
password : demo123
Newshub Magazine adalah template berita Swarakalibata yang bersih dan modern. Merupakan pilihan tepat untuk situs berita, dan blog Anda.
Template ini memiliki fitur tambahan untuk myaccount di frontend.
Features Tambahan dari yang sudah ada di swarakalibata:
+ halaman profile
+ manajemen profile (edit dan update)
+ frontend akses menu
+ frontend posting berita
+ halaman account
------------------------------------------------------------------------
Cara Install Template:
1. Copy folder "hubnews" ke dalam folder: application/views
2. Copy folder "subis" ke dalam folder: template/
- Login ke halaman admin, arahkan ke menu Modul Web - Template Website
- Klik tambahkan data pada sudut kanan dan lengkapi inputan yang muncul :
Judul : Hubnews Magazine Template Premium
Pembuat : Muh Ngafif
folder : hubnews
3. Copy file Myaccount.php dan pastekan ke folder: application/controller/
selengkapnya proses installnya ada dipaket zip
Preview Demo
username : demo
password : demo123

Maaf, Tidak ada data..
1. File produk diperbaharui. Minor Update 2020-01-20 20:57:22 (6 Tahun lalu) 2. File produk diperbaharui. Minor Update 2020-01-19 14:03:18 (6 Tahun lalu) 3. File produk diperbaharui. Minor Update 2020-01-19 14:01:29 (6 Tahun lalu) 4. File produk diperbaharui. Minor Update 2020-01-19 13:02:10 (6 Tahun lalu) 5. Terjadi Perubahan harga. Minor Update 2020-01-11 15:35:10 (6 Tahun lalu)

|
kang odon tea
Commented On 10 Apr 2020 21:37:43 mas.. per tgl 10/4 saya update (tambah beria baru) tidak selalu gagal. tapi kalo saya coba pake judu...
|

|
Ridwan Abubakar
Commented On 22 Feb 2020 22:35:21 Integrasi Ckeditor dan KCFinder pada template Hubnews Magazine Template Blog Swarakalibata V.8.0 Res...
|

|
Muhammad Ngafif
Commented On 20 Jan 2020 13:02:52 cara merubah berita foto menjadi berita kategori:
buka file difolder: views/hubnews/content.php
c...
|
0.0 / 5
5 0 Orang 4 0 Orang 3 0 Orang 2 0 Orang 1 0 Orang
Regular
Rp 300,000
21.43
- Dapat Diskon tambahan jika Beli via Akun Premium Members
- Jaminan/Garansi uang kembali!
- Pembaruan di masa mendatang
- Support langsung oleh Seller
- Category
- Web Desain Frontend
- Author
- Muhammad Ngafif
- File Size
- 5 MB
- Sumber File
- Tidak ditemukan Sumber file...
- Harga
- Rp 300,000
350,000
(Diskon 14%) - Akses
- Free Akun (Berbayar)
- Nama Lapak
- Webjurnal Official
- Published
- 11 Jan 2020, 15:34:43 WIB
- Last Update
- 20 Jan 2020, 20:57:22 WIB
- Download
- 30 kali
- Tags
- CodeIgniter, Cross Platform Programming, CSS Templates, Database Programming, PHP, Programming, Web Design, Web Programming, Website, Website Building, Website Templates,